Introducing Stylesheet in React Native
Read This on Github
⭐ What is StyleSheet ?
Explain StyleSheet
StyleSheet is a component in react-native which is responsible for all the styling of different components. It's similar to CSS in web development.
⭐ How to apply styles in React Native ?
StyleSheet Use in React Native
Component Setup
- Create a new file in your project and name it as
AppPro.tsx - Import the following components into your index.js file and comment out the
import App from './App';line. and import ourAppProcomponent.
/**
* @format
*/
import {AppRegistry} from 'react-native';
// import App from './App';
import App from './AppPro';
import {name as appName} from './app.json';
AppRegistry.registerComponent(appName, () => App);- Now import view , text , StyleSheet and useColorScheme from react-native
import React from 'react'
import{
View,
Text,
StyleSheet,
useColorScheme,
} from 'react-native'- Now create a new function component and name it as
AppProand return a view component with a text component inside it.
const AppPro = () => {
return(
<View>
<Text>
Hello World
</Text>
</View>
)
}
export default AppPro-
But there should be a case where I should return a JSX element. So, we can use
JSX.Elementas a return type for our function component and it will return always a JSX element.ℹ️Basically if you write a function component and you don't return anything then it will return undefined. So, to avoid that we can use JSX.Element as a return type for our function component and it will return always a JSX element.
AppPro.tsxfunction AppPro(){ return () } export default AppProIt will not give any error but it will return undefined.
AppPro.tsxfunction AppPro(): JSX.Element{ return ("Hello World") } export default AppPro*It will give an error. -> It says hey this is not a valid JSX element.Typescript just provides you some features so that you write less buggy code.
function AppPro():JSX.Element{
return(
<View >
<Text>
Hello World!
</Text>
</View>
)
}- Now for using color scheme we need to create a variable
isDarkModeand assign it touseColorScheme()and passdarkas a parameter.
const isDarkMode = useColorScheme() === 'dark';-
To use StyleSheet we need to create an object styles and then we can use it in our components also need to import a component StyleSheet from react-native into your application
-
Import StyleSheet from react-native
import { StyleSheet } from 'react-native'; -
Now create an object of styles using create() of Stylesheet. Using
StyleSheet.create({})and assign it to a variable.const styles = StyleSheet.create({}); -
To create a new style we need to define the style in the form of a key: value pair where the key is the style name and the value is the properties defined for styling.
const styles = StyleSheet.create({ container:{ flex:1, alignItems:'center', justifyContent:'center', }, whiteText:{ color:'#FFFFFF' }, blackText:{ color:'#000000' } }) -
Make sure you insert a comma , between each property and each style object.
-
-
How to apply styles ?
To apply the style to the component we need to add style = {styles.styleName} in the component tag
-
Here in the below code, we are applying the style named container to the Component View inside the return statement.
<View style={styles.container}> -
For whiteText and blackText we are applying the styles to the component Text inside the return statement.
<Text style={isDarkMode ? styles.whiteText: styles.blackText }>❗*Note: We need to first define the style and then we can use it in our components like
whiteText:{ color:'#FFFFFF' }, blackText:{ color:'#000000' }
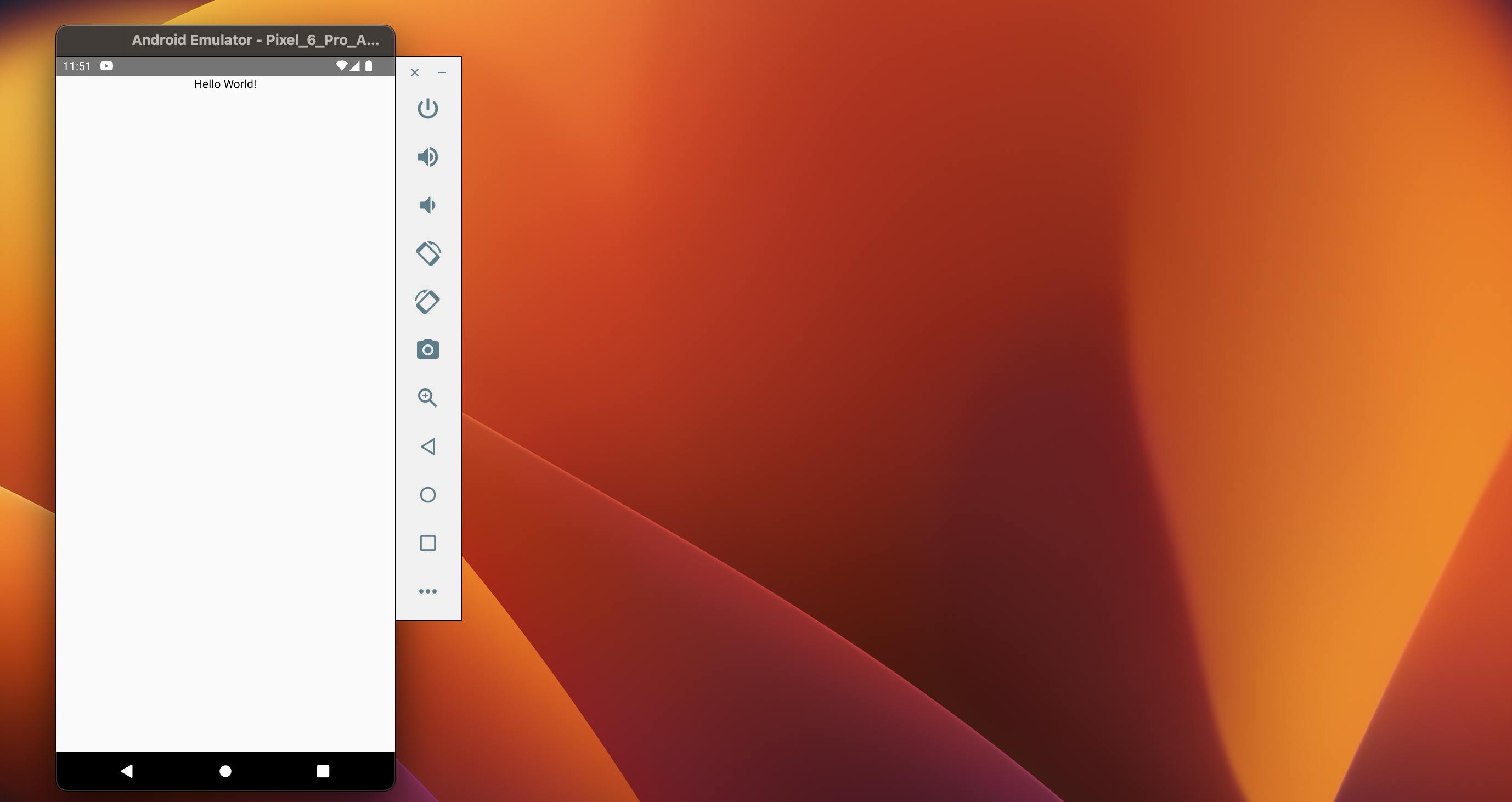
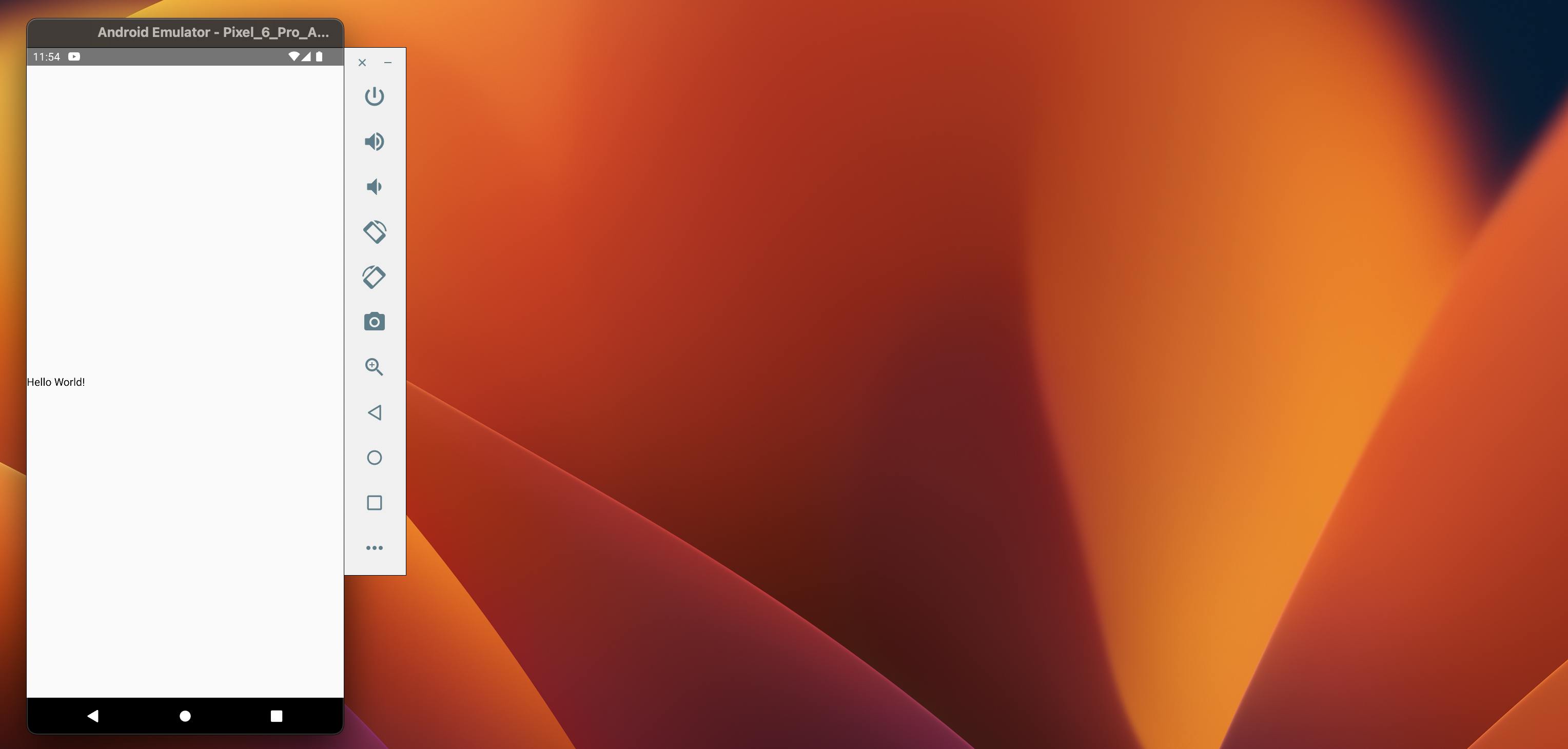
Entire code for AppPro.tsx
import React from 'react'
import{
View,
Text,
StyleSheet,
useColorScheme,
} from 'react-native'
function AppPro():JSX.Element{
const isDarkMode = useColorScheme() === 'dark'
return(
<View style={styles.container}>
<Text style={isDarkMode ? styles.whiteText: styles.blackText }>
Hello World!
</Text>
</View>
)
}
const styles = StyleSheet.create({
container:{
flex:1,
alignItems:'center',
justifyContent:'center',
},
whiteText:{
color:'#FFFFFF'
},
blackText:{
color:'#000000'
}
})
export default AppPro⭐ Main-axis and Cross-axis in react-native
StyleSheet Use in React Native
Main-axis and Cross-axis of react-native are opposite to what's on web dev
| Web Development | React-native |
|---|---|
| Main axis: Left to Right | Main axis: Top to Bottom |
| Cross axis: Top to Bottom | Cross axis: Left to Right |
Understanding in depth about Main-axis and Cross-axis with the help of justify-content and align-items
In flexbox, we know two concepts align-items and justify-content. With the help of align-items and justify-content let's try to understand more about Main-axis and Cros-Axis
justify-content
-
justify-content aligns all the items on the main axis.
-
On web
justify-content:centerplaces all the items toward the centre of the main axis (The main axis is the horizontal axis: Left to right)
-
On react-native
justifyContent:'center'places all the items toward the centre of the main axis (The main axis is the Vertical axis: Top to bottom)
align-items
-
align-items aligns all the items on the cross axis
-
On web
align-items:centerplaces all the items toward the centre of the cross axis(Cross axis is the vertical axis: Top to bottom )
-
on react-native
alignItems:'center'places all the items toward the centre on the cross axis(Cross axis is the horizontal axis: Left to right)