Intro
For Detailed with visualization (opens in a new tab)
What is HTML ?
An HTML file contains the structure of the page itself.
It is kind of like the structure of the building.What is CSS ?
A CSS file contains the styling of the page.
It allows you to change colors, positioning and more.
It is kind of like the design of the building itself.What is JavaScript ?
A JavaScript file determines the dynamic and interactive elements on the page.
It determines what happens when users click, hover or type within certain elements.
This is kind of like the functionality of the building.Use Extension And Software ?
1.VSCODE (opens in a new tab)
2.Pretty Formatter (opens in a new tab)
3.Live Server (opens in a new tab)
Level 1
1.Basic HTML
1.Hyper Text Markup Language
2.HTML is the code that is used to
3.structure a web page and its content.
4.The component used to design the
5.structure of websites are called HTML tags
2.First HTML File
index.html(It is the default name for a website's homepage)
1.Create a folder on your computer for your project. Name the folder Portfolio (or anything you want).
2.Open VS Code.
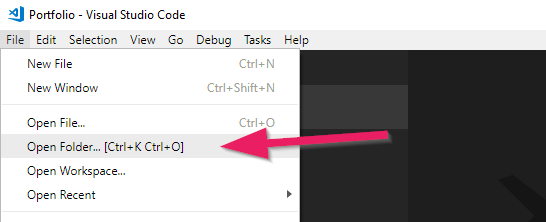
3.Open the File menu and select Open Folder …. Browse for the folder you created and open it.

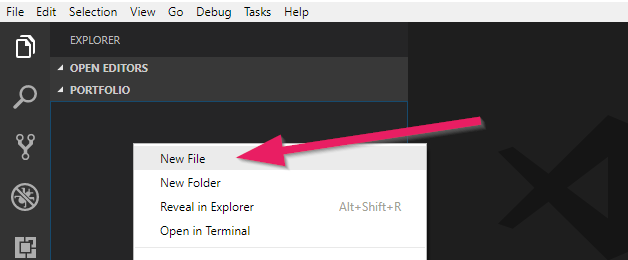
4 .Right-click below the folder and select New File. Name the file index.html.

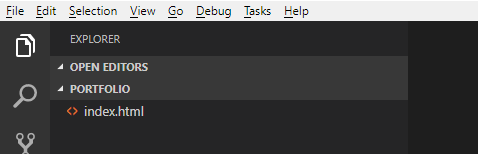
5.Now you have a blank text file named index.html.

3.HTML Tag
A container for some content or other HTML tags
/1.png?raw=true)
4.Basic HTML Page
1.Open vs Code
2. and type !
/2.png?raw=true)
/3.png?raw=true)
3.Body
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
5.Quick Points
1.Html tag is parent of head & body tag
<html lang="en"> </html>2.Most of html elements have opening & closing tags with content in between
<head> </head>3.Some tags have no content in between, eg -
<br>4.We can use inspect element/view page source to edit html -
/4.png?raw=true)
Like This
view-source:https://www.google.com/
6.Comments in HTML
This is part of code that should not be parsed.
<!-- This is an HTML Comment -->
7.HTML is NOT case sensitive
<html> = <HTML>
<p> = <P>
<head> = <HEAD>
<body> = <BODY>