Installation
Read This on Github
⭐ Some Important Points
Installation Guide
- Open your terminal and type the following command to check if you have node and jdk installed on your system or not.
node -v
jdk -v-
If you don't know what to type in the terminal, you can simply hit the program's name, and it will display its documentation.
- In my case if I type
adbin the terminal then it will show me the documentation of the program.
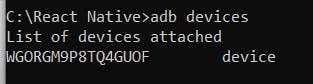
- In my case if I type
adbChange the image size by using the click-and-scroll function.
As you can see, I want to see a list of all connected devices, so it will ask you to run the adb devices command. This is how you can use the documentation of the program.
- How to create a first blank react native project?
Just choose a directory where you want to create your project and type the following command in the terminal. (you can also use cd command to change the directory and for checking the current directory use pwd command)
npx react-native init CodeXam» Here npx is a package runner tool that comes with npm 5.2+ and higher. It allows you to run packages without installing them globally.
» react-native init is a command to create a new react native project.
» codeXam is the name of the project.
» Remember name should not be started with a number or special character.
Into the mac the ruby version is little bit outdated so you have to install the latest version of ruby. You can install the latest version of ruby by using the following command.
brew update
brew install ruby-build
brew install rbenv
rbenv install 2.7.5
rbenv global 2.7.5Another useful tips if you directly open vscode from the terminal then you can use the following command.
code .-
Now open your android or ios
Android-
Connect your Android device to your development machine with a USB cable
-
Enable Developer mode on your Android device
- Go to Settings > About phone > Software information > Build number and tap it 7 times to enable Developer mode.
- Go back to Settings > System > Advanced > Developer options and enable USB debugging.
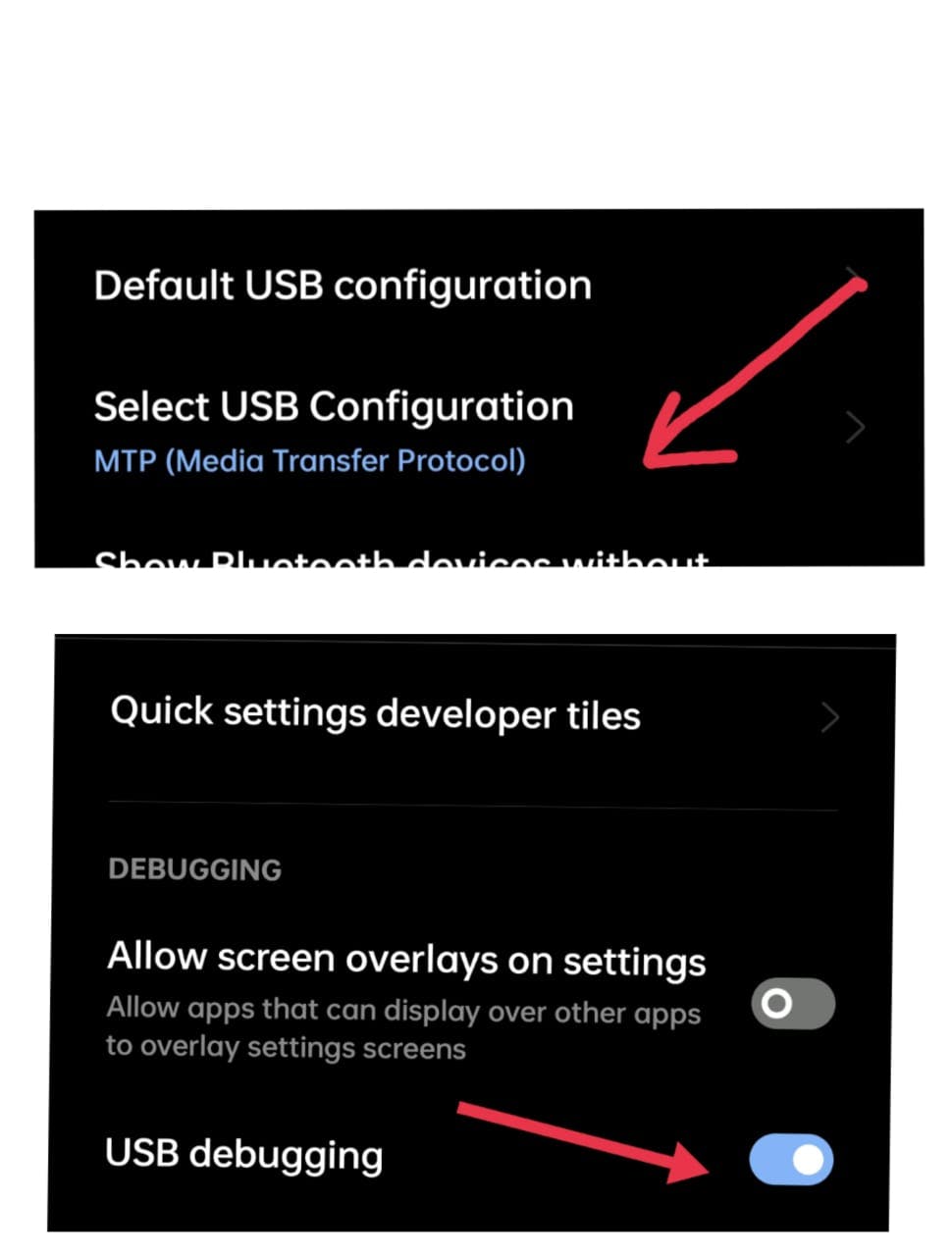
- Select USB Configuration > MTP(Recommended) Media Transfer Protocol
- Also enable usb debugging in the developer options.
-
Change the image size by using the click-and-scroll function.
-
Enable USB Debugging in the Developer Options on your Android device
-
Run your React Native app on your Android device with the following command: npx react-native run-android
npx react-native run-androidiOS- Install Xcode or set up an iOS development environment
- Connect your iOS device to your development machine with a USB cable
- Enable Developer mode on your iOS device
- Trust your development machine on your iOS device
- Run your React Native app on your iOS device with the following command: npx react-native run-ios
🚨You might face some error while running the project on your device. like
* What went wrong: Could not determine the dependencies of task ':app:compileDebugJavaWithJavac'. > SDK location not found. Define a valid SDK location with an ANDROID_HOME environment variable or by setting the sdk.dir path in your project's local properties file atTo solve this error you have to set the ANDROID_HOME environment variable.
For that simple go to your android folder inside the CodeXam folder and check if you have a
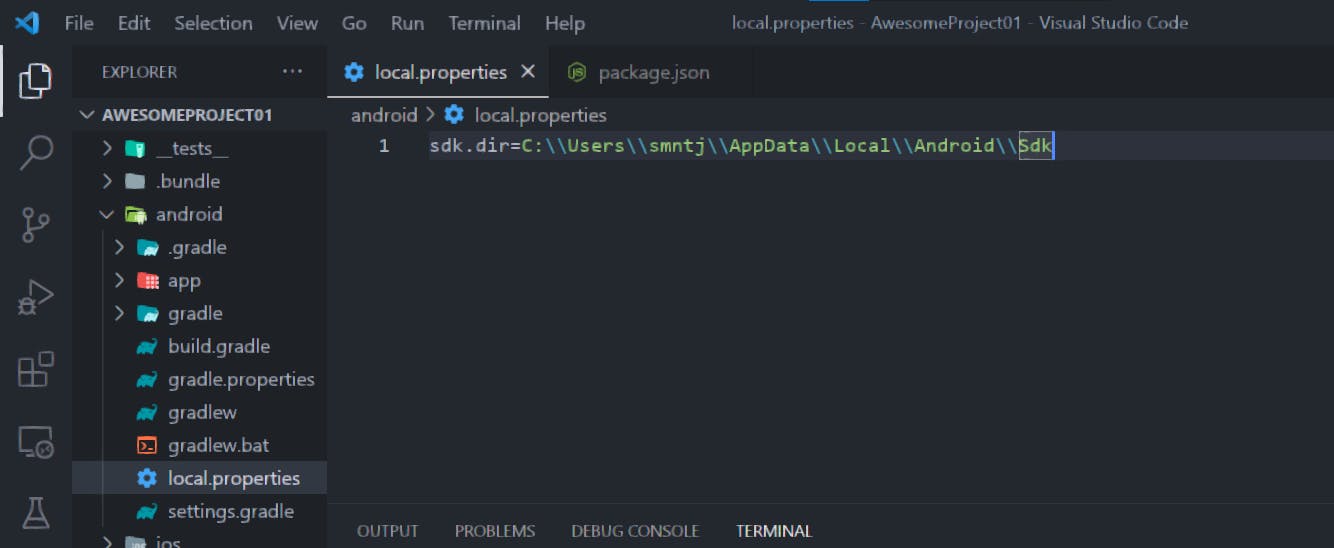
local.propertiesfile or not. If you don't have then create a new file and name itlocal.propertiesand add the following line in it.For mac user
sdk.dir = /Users/your_user_name/Library/Android/sdkFor windows user
sdk.dir = C:\\Users\\your_user_name\\AppData\\Local\\Android\\SdkChange the image size by using the click-and-scroll function.
for example in my case
sdk.dir = C:\\Users\\maity\\AppData\\Local\\Android\\SdkServer will take some time to start. So be patient.